Why is my feature flag not working as expected?
Here's a list of suggestions to troubleshoot your flag:
1. Check your flag evaluation on the feature flags tab
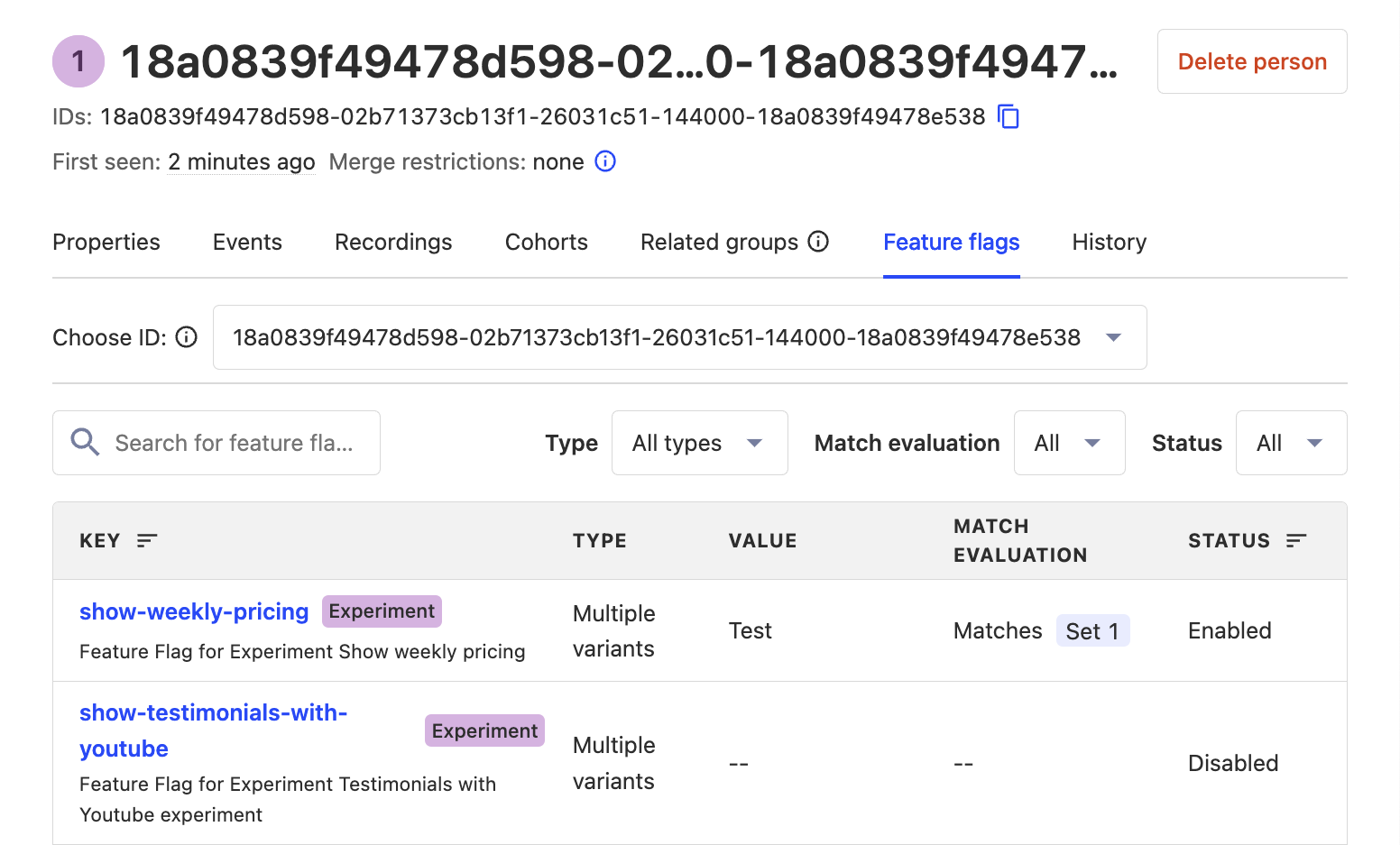
Check the feature flags tab on the persons page for your specific person.

- If the flag is shown as disabled here, check the "match evaluation" column to know the understand why.
- If the flag is shown as enabled here, there may be a problem in your code. Double-check the steps to add feature flag code.
2. Check you're calling identify() before evaluating the flag
If you're identifying users, they may see a different value for a feature flag before and after you call identify().
To ensure they experience consistent behavior, check that you call identify() before evaluating the feature flag.
3. An ad-blocker may be blocking calls
Check if an ad-blocker is interfering with PostHog calls. If this is the case, you can fix this by deploying a reverse proxy.
4. User or group properties may not have been ingested yet
If your release conditions depend on user or group properties, and you immediately evaluate the feature flag after updating them, the properties may not be ingested in time to calculate the correct flag value.
In this case, when making your getFeatureFlag() call, you can manually include in these properties in the method arguments.
5. Raise a support ticket
If none of the above resolve your issue, you can raise a support ticket to see if we can help debug.
My Feature Flag Called events show None or false instead of my variant names
The Feature Flag Response property is false for users who called your feature flag but did not match any of the rollout conditions.
None indicates that feature flag is disabled or failed to load. For example, due to network error or something unexpected.
How can I reduce the latency of feature flag requests on my server?
Evaluating feature flags requires making a request to PostHog. However, you can evaluate feature flags locally instead – without having to make a request to PostHog.
How can I reduce the cost of feature flags?
If your feature flag usage or costs are too high, there a few methods to reduce them:
1. Reduce client-side feature flag requests
In our JavaScript web and React Native SDKs, you can reduce the cost of feature flags by reducing the number of requests your client makes to fetch feature flag values for your users.
Using the the advanced configuration, set
advanced_disable_feature_flags_on_first_loadtotrue. This stops automatically requesting feature flags whenever a page loads. This is useful when you're immediately callingposthog.identify()anyway, which requests flags again.Using the the advanced configuration, set
advanced_disable_feature_flagstotrue. This stops PostHog automatically requesting feature flags. Instead, use bootstrapping to load flags exactly once.
2. Reduce local evaluation costs
If you're using local evaluation, your bill may be high because of too many requests to fetch feature flag definitions. By default, PostHog fetches these every 30 seconds.
Each request charges 10 credits, so assuming your server is constantly running and making 2 requests per minute, this will charge 10 * 2 * 60 * 24 * 30 = 864,000 credits each month.
You can reduce this by increasing the feature flag polling interval when initializing PostHog. For example, every 5 minutes instead of every 30 seconds.
The drawback of this approach is that whenever you make an update to a feature flag using the PostHog UI, it takes 5 minutes (instead of 30 seconds) for that change to roll to your server.
Note: Do not use local evaluation in an edge / lambda environment, as this initializes a PostHog instance on every call, which can raise your bill drastically. It's best to use regular flag evaluation instead.
Why do feature flags sometimes cause my app to flicker?
By default, fetching flags from our servers takes about 100-500ms. During this time, the flag is disabled. When the request is complete, the flag is updated. This may be the cause of the flickering.
To fix this, you can bootstrap feature flags.
Why can't I use a cohort with behavioral filters in my feature flag?
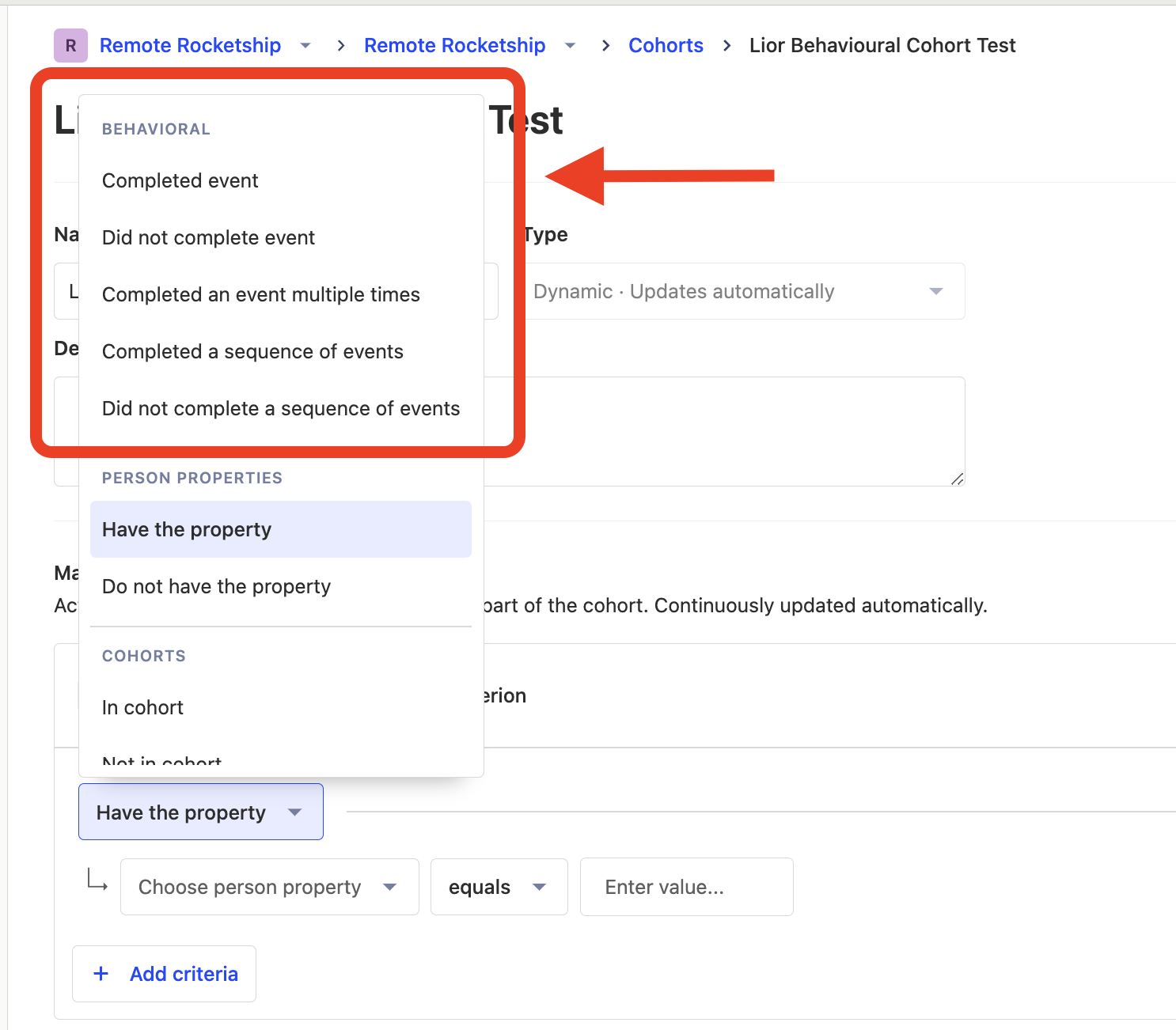
Behavioral cohorts are dynamic cohorts created using an event or action filter (i.e., the options under the "behavioral" subheading)

Feature flags require fast evaluation and behavioral queries are relatively slow. Thus enabling these queries would significantly impact the performance of feature flags.
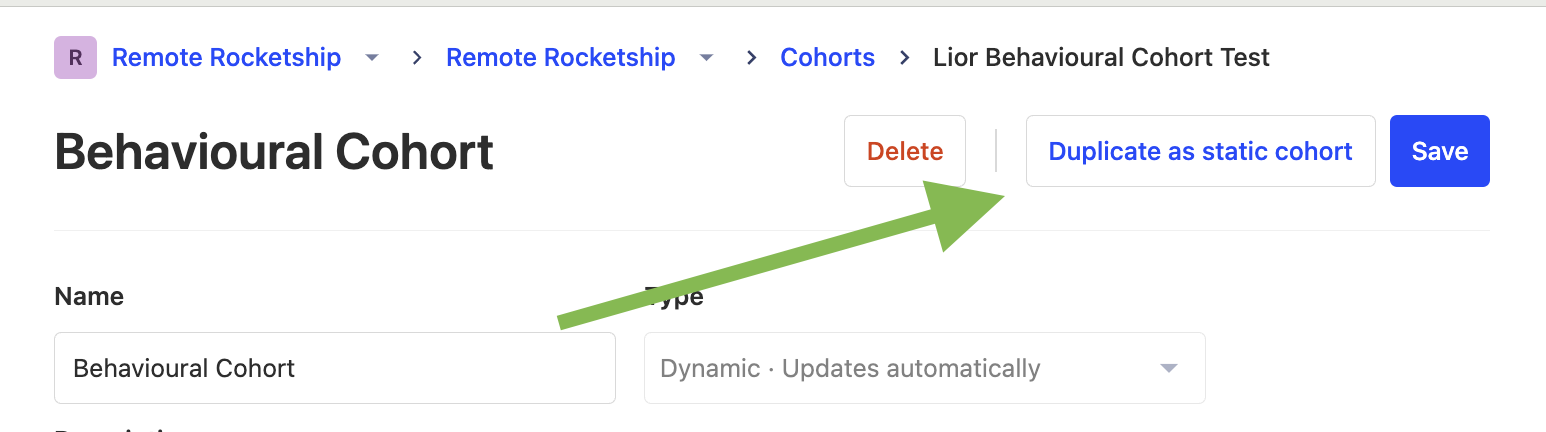
A workaround is to create a dynamic behavioral cohort and then duplicate it as a static cohort (using the button on the top right of the cohort page).